单位¶
1.常用单位有哪些¶
- px 像素单位 (相对单位)
-
pt 固定长度的度量单位 ( 绝对单位)
-
em 相对长度单位
em是相对长度单位,相对于**当前对象内文本的字体尺寸**,也就是font-size设置的大小。
如当前对行内文本的字体尺寸未被人为设置,则寻找父级的font-size,如果没有父级或者父级没有设置font-size,
就相对于浏览器的默认字体尺寸(16px)。
- rem 相对长度单位
相对根元素html字体大小
1rem = ?px 根元素默认16px 1rem=16px
- vh、vw 视窗viewport 高、宽
一般用于元素宽高,不设置字体 100vw ->100%
100vh ->100%
1vw -> px
- rpx 微信小程序中单位代替px
2.单位历史兼容性问题¶
什么是单位pt¶
1.介绍¶
pt是一种固定长度的度量单位,是能够使用测量设备测得的长度。绝对单位作用有限,因为它们不能够缩放,通常只用在已经知道是用在哪种输出媒体的情况下才使用。
在我们的ui设计稿中,经常看到以pt单位来标注的稿子
与我们常用的单位px相比,最大的不同是,px是一个**相对**的单位,也就是说在不同的DPI的屏幕上,同样为14px的实际大小会不同。 简单介绍下dpi:
DPI(Dots Per Inch),每英寸长度中,取样、可显示或输出点的数目。一般来说,DPI值越高,图片的清晰度、打印精度、扫描精度越高。
也就是说如果在1英寸范围里,像素点越多,单个像素点的边长就会越小,px带表的实际长度也就越小。
2.pt与px的转换¶
简单推导一下
1pt = 1/72Inch 1Inch = DPI * 1px => 1pt = DPI/72px
windows中默认DPI = 96,所以windows上1pt = 4/3px.
Retina¶
所谓“Retina”是一种显示标准,是把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度。由摩托罗拉公司研发。最初该技术是用于Moto Aura上。这种分辨率在正常观看距离下足以使人肉眼无法分辨其中的单独像素。也被称为视网膜显示屏。
这是Retina屏幕,可以看出因为像素密度很高所以文字主体依然很清晰,这样缩小看就如同你看自然界的实物一样舒服。


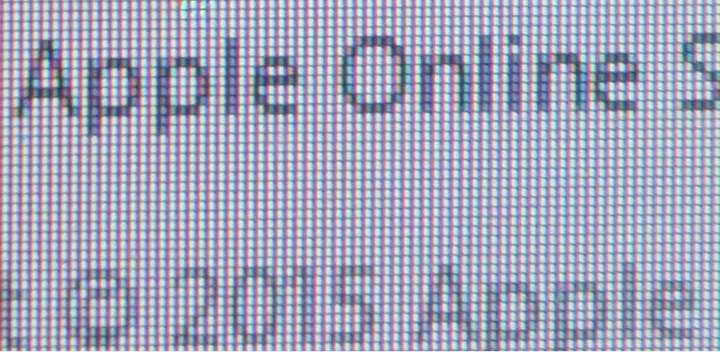
这是我的24寸普通液晶,我们可以看到因为像素过大,有些字符糊在了一起(比如那个© ),有些则出现了一些该润色的地方显示出亮的空心(比如P O的弧线部分),这就在远观的时候给你一种字体有毛刺的感觉。