Android菜单与标题栏
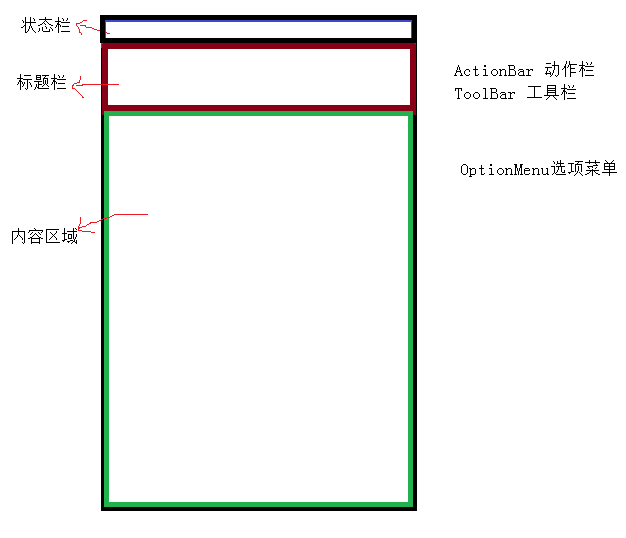
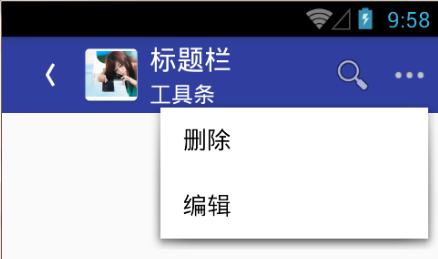
Android界面主要由三部份组成分别是状态栏、标题栏、内容区域,菜单主要由选项菜单OptionMenu、上下文菜单ContextMenu、弹出菜单PopupMenu组成。这里介绍一下对标题栏与选项菜单OptionMenu的理解。
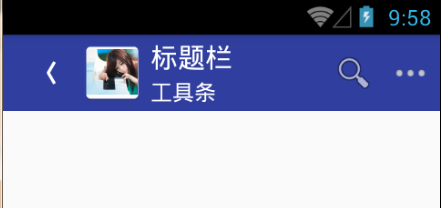
在Android2.3之前标题栏主要用于标识当前操作位置,Android3.0之后标题栏增加了导航,动作功能。我们可以这样理解3.0版本之后Android系统将2.3之前主要由选项菜单完成的动作集成到了标题栏上,取了一个新名字动作栏ActionBar。由于ActionBar使用不够灵活等原因Android5.0后推出了ToolBar工具栏取代ActionBar。默认情况下,Toolbar和ActionBar在外观上并没有太大的区别,只是说Toolbar像控件一样使用更自由了,而不像ActionBar那样有太多系统定制的条条框框,如下图所示是默认情况下的Toolbar取代ActionBar后的显示:
![]()
综上分析我们可以知道ActionBar和ToolBar都可用于实现标题栏,现在的标题栏具有导航、显示当前位置,动作操作等功能。动作与以前的选项菜单兼容。
ToolBar简单使用:
布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimaryDark"
app:title="标题"
app:titleTextColor="@android:color/white"
app:logo="@mipmap/my_ic_launcher"
app:navigationIcon="@drawable/actionbar_up_indicator"
app:subtitle="工具条"
app:subtitleTextColor="@android:color/white"
app:popupTheme="@style/MyToolBarPopupMenuStytle"/>
</RelativeLayout>
Menu:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/my_option_add"
android:icon="@android:drawable/ic_menu_search"
app:showAsAction="ifRoom"
android:title="添加" />
<item
android:id="@+id/my_option_delete"
android:icon="@android:drawable/ic_input_add"
app:showAsAction="ifRoom"
android:title="删除" />
<item
android:id="@+id/my_option_update"
android:icon="@android:drawable/ic_menu_share"
app:showAsAction="ifRoom"
android:title="编辑" >
<menu>
<item android:title="修改" >
<menu>
<item android:title="三级菜单项"/>
</menu>
</item>
<item android:title="设置"/>
</menu>
</item>
</menu>
代码
public class ToolBarActivity extends AppCompatActivity {
public Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tool_bar_layout);
mToolbar = (Toolbar) findViewById(R.id.my_toolbar);
mToolbar.inflateMenu(R.menu.my_option_menu);
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.my_option_add:
Toast.makeText(ToolBarActivity.this,"添加成功",Toast.LENGTH_SHORT).show();
break;
case R.id.my_option_delete:
Toast.makeText(ToolBarActivity.this,"删除成功",Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ToolBarActivity.this,"返回",Toast.LENGTH_SHORT).show();
finish();
}
});
}
样式主题
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyToolbarTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!--设置menu菜单不遮挡toolbar-->
<item name="actionOverflowMenuStyle">@style/MyOverflowMenuStyle</item>
<!--配置Menu的图标-->
<item name="actionOverflowButtonStyle">@style/MyOverflowMenuButtonStyle</item>
</style>
<style name="MyOverflowMenuStyle" parent="Widget.AppCompat.Light.PopupMenu.Overflow">
<item name="overlapAnchor">false</item>
</style>
<style name="MyOverflowMenuButtonStyle" parent="Widget.AppCompat.Light.ActionButton.Overflow">
<item name="android:src">@drawable/ic_menu_more_off</item>
</style>
<style name="MyToolBarPopupMenuStytle" parent="Widget.AppCompat.Light.PopupMenu">
<!--<item name="android:drawableLeft">@android:drawable/ic_input_add</item>-->
<!-- 设置Menu菜单的字体大小-->
<item name="android:textSize">18sp</item>
<!-- 设置Menu菜单的字体色-->
<item name="android:textColorPrimary">@android:color/background_dark</item>
<!-- 设置Menu菜单的背景色-->
<item name="android:itemBackground">@android:color/white</item>
</style>
</resources>
关于ActionBar和ToolBar的具体使用可以参考如下文章
Android ActionBar完全解析,使用官方推荐的最佳导航栏(上)
Android ToolBar使用
转载请注明来源:Android菜单与标题栏