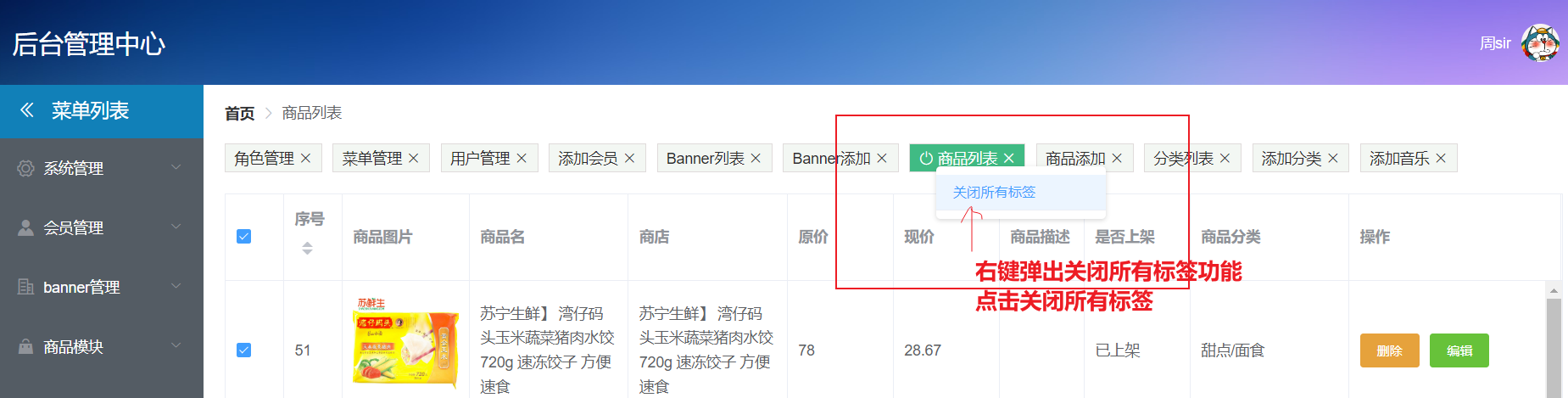
鼠标右键弹出菜单列表
实现思路:
1. 在多标签导航区域点击鼠标右键,触发右键事件contextmenu .
2. 获取鼠标右键坐标x,y. 在当前位置弹出自定义关闭所有标签菜单.
3. 点击关闭触发关闭标签事件, 点击其它区域关闭菜单。
1,2步实现都无大问题,在实现第3步时关闭标签事件和关闭菜单事件出现事件冲突。后来用第三右键菜单库 vue-contextmenujs 解决问题.
具体使用记录如下
-
安装:
npm install vue-contextmenujs yarn add vue-contextmenujs
-
在vue项目main.js文件中引入集成
// main.js import Contextmenu from 'vue-contextmenujs' Vue.use(Contextmen)
-
多标签导航区域绑定事件delAllTag
<div class="tag-wrap" :class="tagList.length > 0 ? 'tags-view-container' : ''" @contextmenu.prevent.stop="delAllTag($event)" >
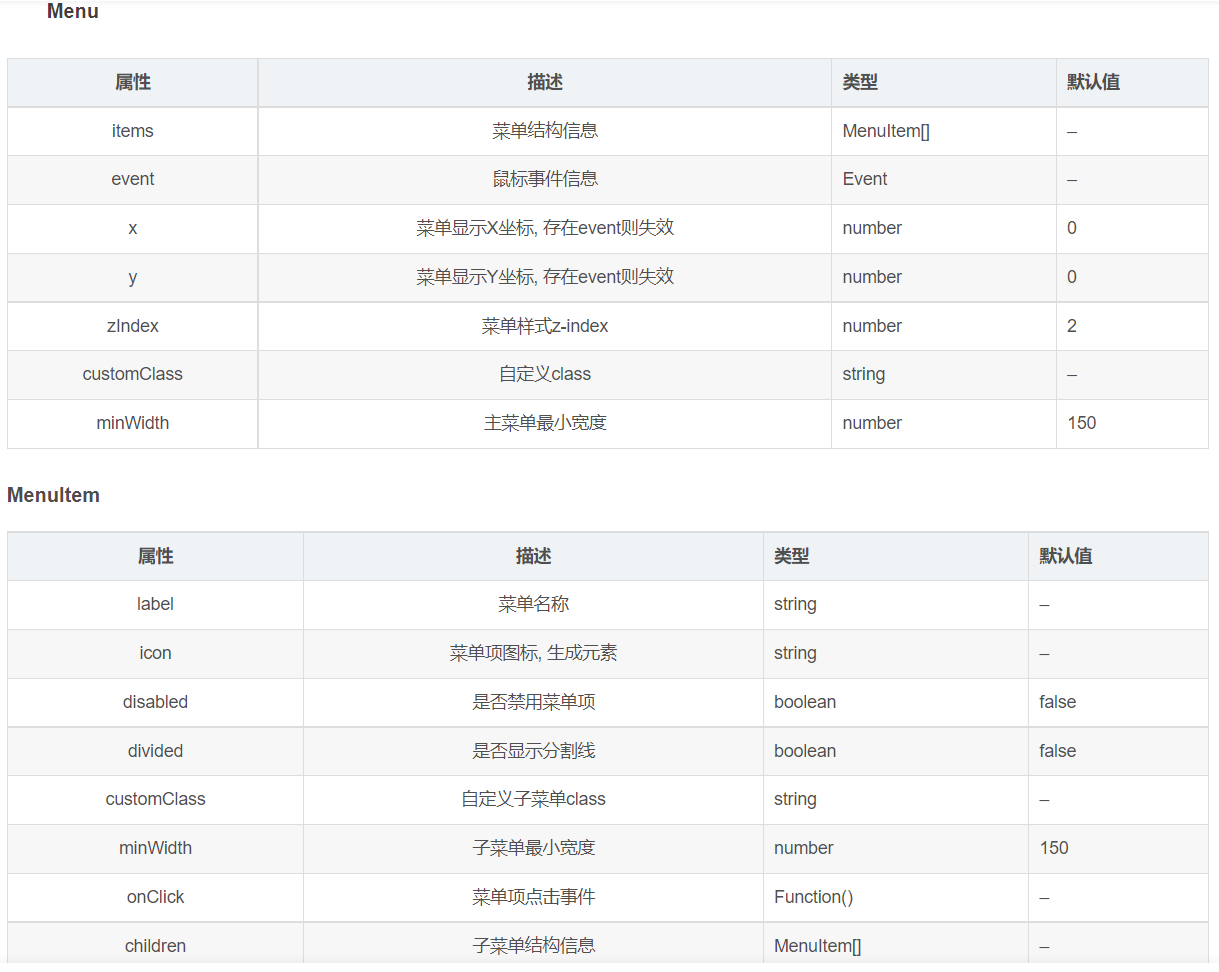
methods: { delAllTag(event) { this.$contextmenu({ x:event.offsetX, y:event.offsetY, items: [ { label: '关闭所有标签', divided: true, minWidth: 0, onClick: () => { this.$store.dispatch('deleteAlltag') } }, ], event, customClass: 'mzss-cx', // 自定义菜单 class zIndex: 3, // 菜单样式 z-index minWidth: 160 // 主菜单最小宽度 }) return false }, },
- 参数说明

-
-
转载请注明来源:鼠标右键弹出菜单列表